Jquery :: Cách trao đổi dữ liệu với Dialog

Trước tiên, có một đối tượng element, ví dụ:
var element = { code : "tran" }
Và một Dialog khai báo như sau:
$("#chooseDetailDialog").dialog({
autoOpen: false,
resizable: true,
modal: true,
width: "550px",
buttons: {
"Mặt định": function () {
var thisDialog = this;
var returnArr = [];
$('.checkChooseDetail:checked').each(function (index) {
var item = globalTempDetails[$(this).val()];
//Lưu default Details
});
},
"+": function () {
var thisDialog = this;
var element = $(thisDialog).data('element');
$("#detailInputDialog_ElementCode").val(element.code);
$("#detailInputDialog").dialog({
autoOpen: true,
position: { my: "left top", at: "left bottom", of: this },
open: function (event, ui) {
FillDetail();
}
});
},
"OK": function () {
var thisDialog = this;
var returnArr = [];
$('.checkChooseDetail:checked').each(function (index) {
var item = globalTempDetails[$(this).val()];
returnArr[returnArr.length] = item;
});
$(thisDialog).dialog("close");
$(thisDialog).data("callback")(returnArr);
},
Cancel: function () {
$(this).dialog("close");
}
}
});
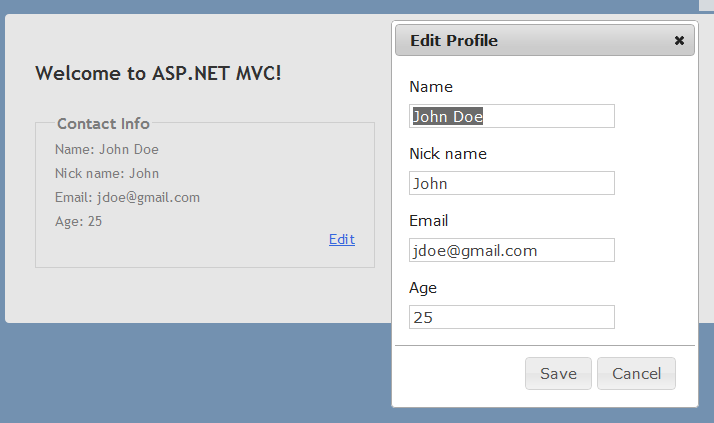
Ý tưởng là chúng ta cần truyền element vào để thao tác bên trong chooseDetailDialog, đồng thời lấy kết quả thao tác mà chooseDetailDialog trả về để thực hiện các công việc tiếp theo.
Như vậy, khi open dialog, ta cần đồng thời truyền 2 tham số data:
$("#chooseDetailDialog").data({ "callback" : callback, "element" : element }).dialog("open").html($('<img />', { src: imgLoading.src }));
Hoặc (cách nào cũng được):
$("#chooseDetailDialog").data("callback", callback).data("element", element).dialog("open").html($('<img />', { src: imgLoading.src }));
callback là hàm sẽ được thực thi khi ta nhấn nút OK của chooseDetailDialog, tham số của hàm callback là giá trị mà chooseDetailDialog sẽ trả về:
$(thisDialog).data("callback")(returnArr);
Với dòng code trên, giá trị trả về là returnArr
Ta xây dựng hàm, ví dụ:
function ChooseDetailDialog(element, callback) {
/// <summary>
/// Hiển thị chooseDetailDialog để người dùng chọn chi tiết vật tư
/// </summary>
/// <param name="element">Element cần thay đổi detail</param>
/// <param name="callback">Hàm được gọi (kèm param là Array các objRoom đã được chọn) sau khi hoàn thành dialog</param>
$.ajax("/Detail/ListByElement", {
data: JSON.stringify({ "elementCode": element.code }),
contentType: 'application/json; charset=utf-8',
type: 'POST',
beforeSend: function () {
if (typeof callback !== 'undefined') {
$("#chooseDetailDialog").data({ "callback": callback, "element": element }).dialog("open").html($('<img />', { src: imgLoading.src }));
}
else {
$("#chooseDetailDialog").dialog("open").html($('<img />', { src: imgLoading.src }));
}
},
success: function (responseDetails) {
globalTempDetails = responseDetails;
AddChooseDetails(globalTempDetails);
}
});
};
Và sử dụng, ví dụ:
ChooseDetailDialog(obj, function(returnArr) {
returnArr.forEach(function(detail, detailIndex, detailArray) {
obj.currentDetail = new Detail(detail.id, detail.title, detail.image, detail.description, detail.unit, detail.initPrice, detail.unitPrice);
buildingContainer.refresh();
});
});




Bình luận gần đây