Bài 2. Cài đặt môi trường và tạo dự án ionic đầu tiên

Bài viết này hướng dẫn cách thực hiện trên môi trường hệ điều hành MacOs, các bước thực hiện trên những hệ điều hành khác cũng tương tự. Với mỗi hệ điều hành chúng ta sẽ có cách xử lý hợp lý tương ứng, bài viết này không đề cập tới. Nếu nhắm đến việc đưa App lên App Store để chạy trên iOS và các hệ điều hành của Apple, chắc chắn chúng ta cần phát triển trên MacOS.
Mục lục
1. Cài đặt Node.js
Đầu tiên, chúng ta cần cài đặt Node.js trên máy của mình vì Ionic sử dụng Node Package Manager (npm) để quản lý các phụ thuộc. Có thể tải Node.js từ https://nodejs.org/.
2. Cài đặt Ionic CLI
Sau khi Node.js đã được cài đặt, mở terminal (Command Prompt, PowerShell, hoặc terminal trên macOS/Linux) và cài đặt Ionic Command Line Interface (CLI) toàn cục sử dụng npm:
npm install -g @ionic/cli3. Tạo một dự án ionic mới
Sau khi cài đặt Ionic CLI, chúng ta có thể tạo một dự án mới với lệnh sau:
ionic start myApp tabsLệnh này tạo mới một ứng dụng Ionic có tên myApp sử dụng template khởi đầu là tabs. Có các template khác có sẵn như blank, sidemenu, và tabs.
Ionic CLI sẽ hỏi chúng ta chọn loại dự án sẽ phát triển, có 3 loại: React, Vue, Angular, quen code loại nào thì chọn loại đó, ở đây mình chọn React. Chờ một lúc quá trình tạo dự án hoàn tất.
4. Chuyển đến thư mục dự án
Thay đổi thư mục hiện tại sang thư mục ứng dụng mới được tạo bằng lệnh:
cd myApp5. Chạy ứng dụng trên nền tảng Web
Chúng ta có thể start một máy chủ cục bộ để chạy ứng dụng của mình trong trình duyệt:
ionic serveLệnh này sẽ biên dịch ứng dụng và khởi chạy nó trong trình duyệt web mặc định của hệ điều hành. Kết quả chạy:

Nếu muốn thoát, hãy nhấn Ctrl+C
7. Biên dịch Assets cho Web
npm run buildSau này mỗi lần thay đổi code của dự án chúng ta cần đồng bộ hóa bằng lệnh
npx cap sync8. Chuẩn bị cho các nền tảng khác (option)
Nếu muốn chạy ứng dụng trên các nền tảng cụ thể (iOS/Android), chúng ta cần thêm các nền tảng đó vào dự án. Đầu tiên, phải đảm bảo đã cài đặt công cụ cụ thể cho nền tảng đó, như Xcode cho iOS hoặc Android Studio cho Android.
Cài đặt Capacitor
Để thêm hỗ trợ Android và iOS, Ionic khuyến nghị sử dụng Capacitor, một runtime native hiện đại được thiết kế để kế nhiệm Cordova cho các dự án ionic.
npm install @capacitor/core @capacitor/cliKhởi tạo Capacitor
npx cap init [appName] [appId]Trong đó:
[appName]là tên ứng dụng của mình, ví dụ"My App"[appId]là định danh ứng dụng, ví dụlink.wlabs.my_app
9. Thêm nền tảng Android
Điều kiện: sau khi đã hoàn thành bước 8
npx cap add androidMở và chạy dự án Android bằng cách mở Android Studio (hoặc bất kỳ IDE nào khác ví dụ Visual Studio Code) và open thư mục myApp/android hoặc dùng command line sau để mở IDE mặt định:
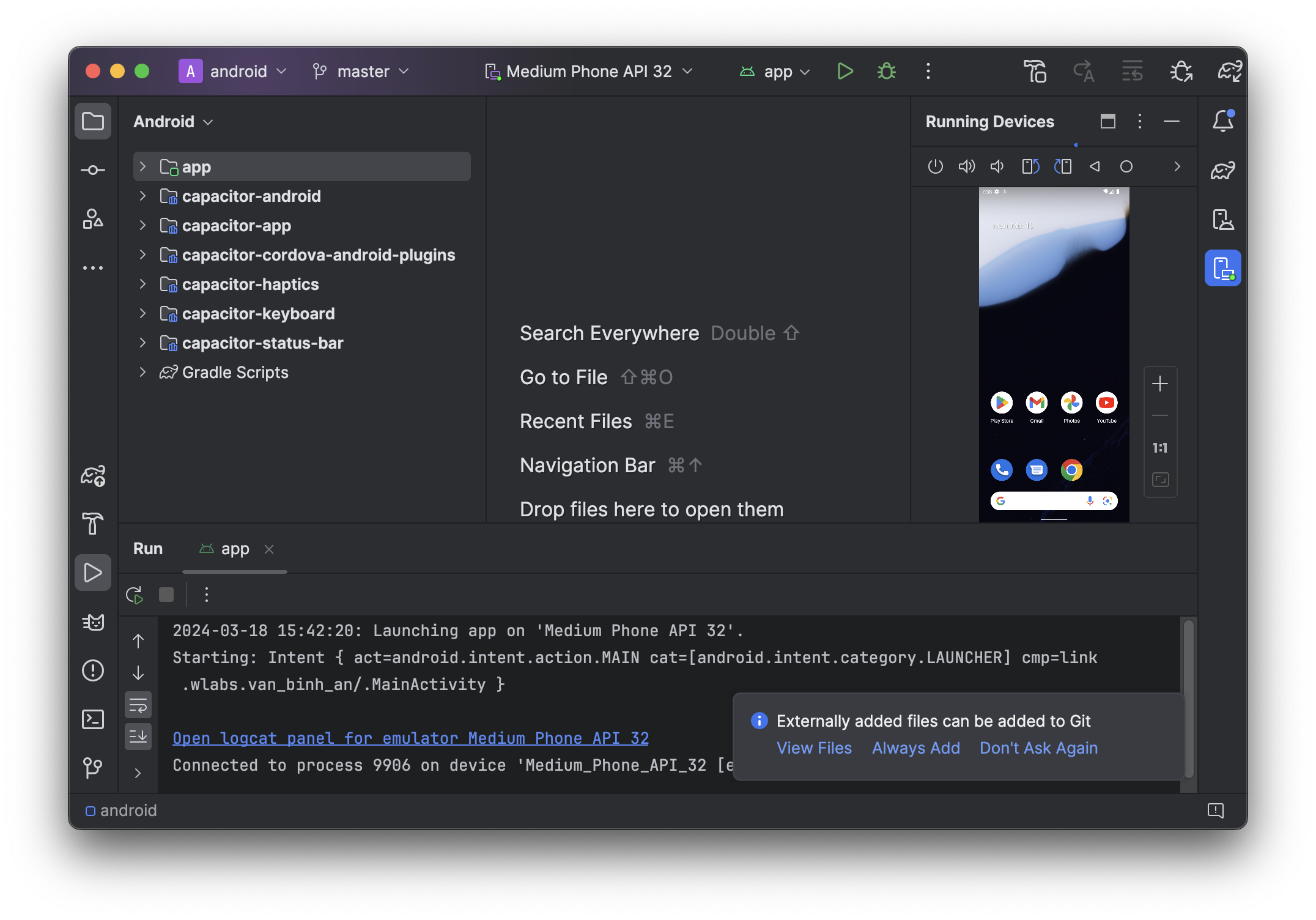
npx cap open androidỞ đây tôi dùng Android Studio. Sau khi mở dự án, đợi một lúc Android Studio sẽ update các dependencies.
Giờ chúng ta có thể bấm nút Run hoặc Debug từ thanh công cụ (hoặc menu Run), để ý là trước khi thực hiện chúng ta đã kết nối thiết bị kiểm thử (Cắm ĐT vào máy tính bằng USB, hoặc tạo và chạy Simulator), tôi sẽ hướng dẫn ở một bài viết khác.

Khi chạy nếu có lỗi thường thì xem lại code, hiện tại chúng ta chỉ có src/App.tsx, xem và sửa các lỗi nếu có.
Đôi khi lỗi do ionic cũ, chúng ta cần update nó:
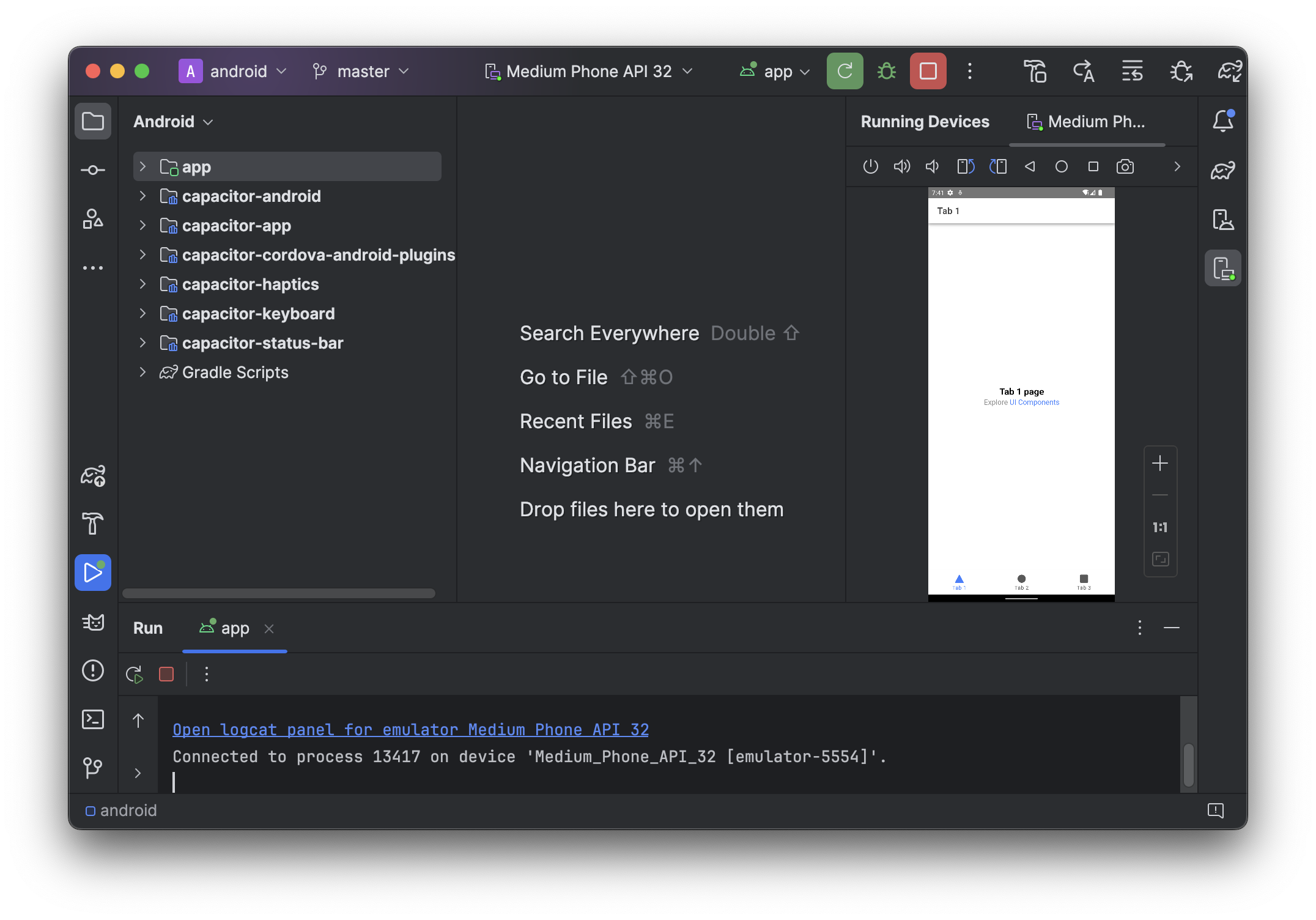
npm update @ionic/react @ionic/coreVà đây là thành quả khi chạy:

Build và xuất bản App lên CH Play
... (sẽ cập nhật link hướng dẫn tại đây)
10. Thêm nền tảng iOS
Điều kiện: sau khi đã hoàn thành bước 8
ionic cap add iosĐối với iOS, chúng ta cần phải sử dụng Xcode. Chúng ta cũng cần có tài khoản n nhà phát triển Apple, đăng nhập vào mới có thể xây dựng các ứng dụng iOS. Dùng Xcode mở thư file myApp/ios/App.xcworkspace
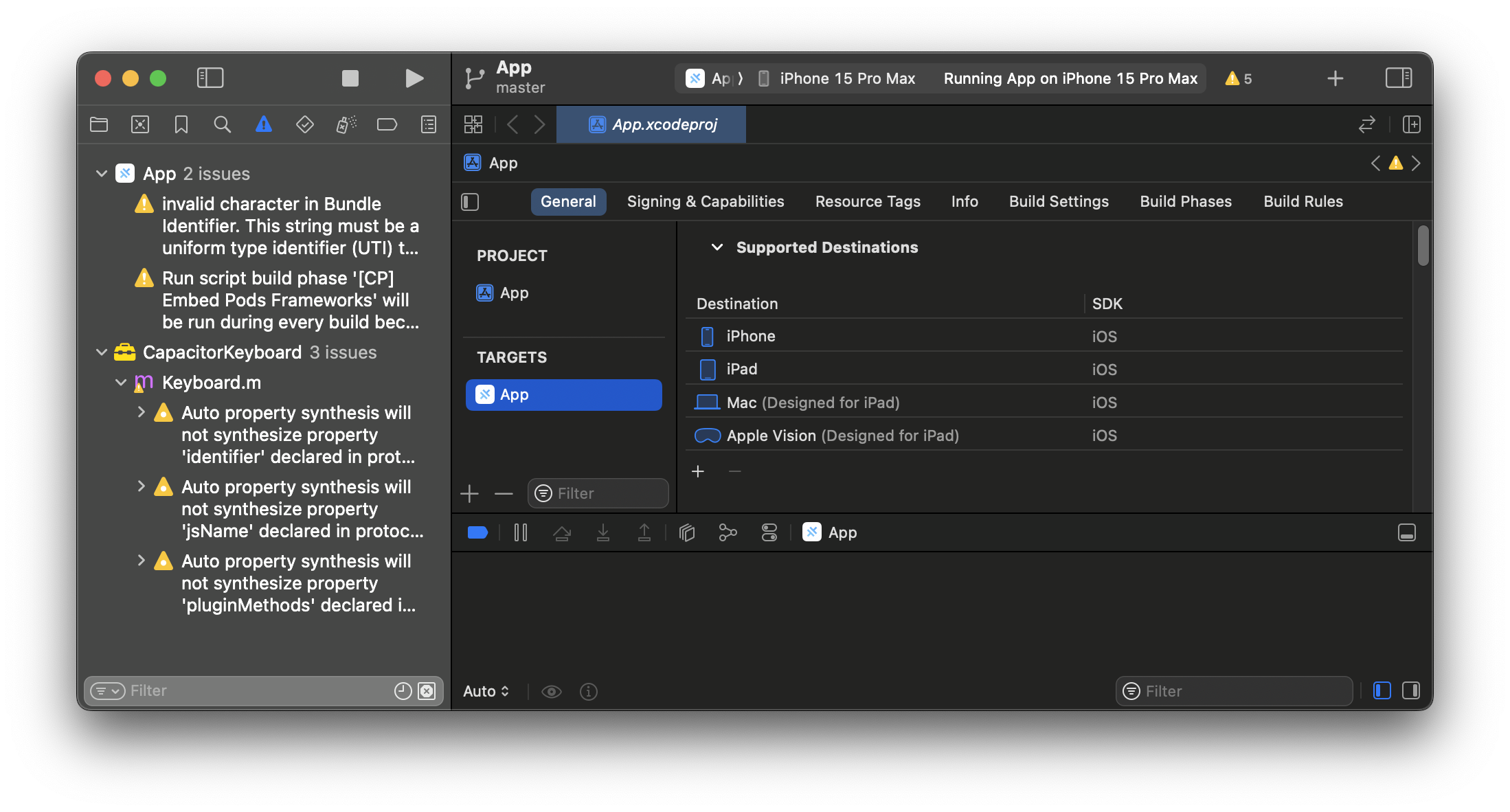
Sau khi mở chúng ta cũng đợi Xcode cập nhật các dependencies
Nhấn nút Run từ thanh công cụ, để ý là trước khi thực hiện chúng ta đã kết nối thiết bị kiểm thử như phần Android.

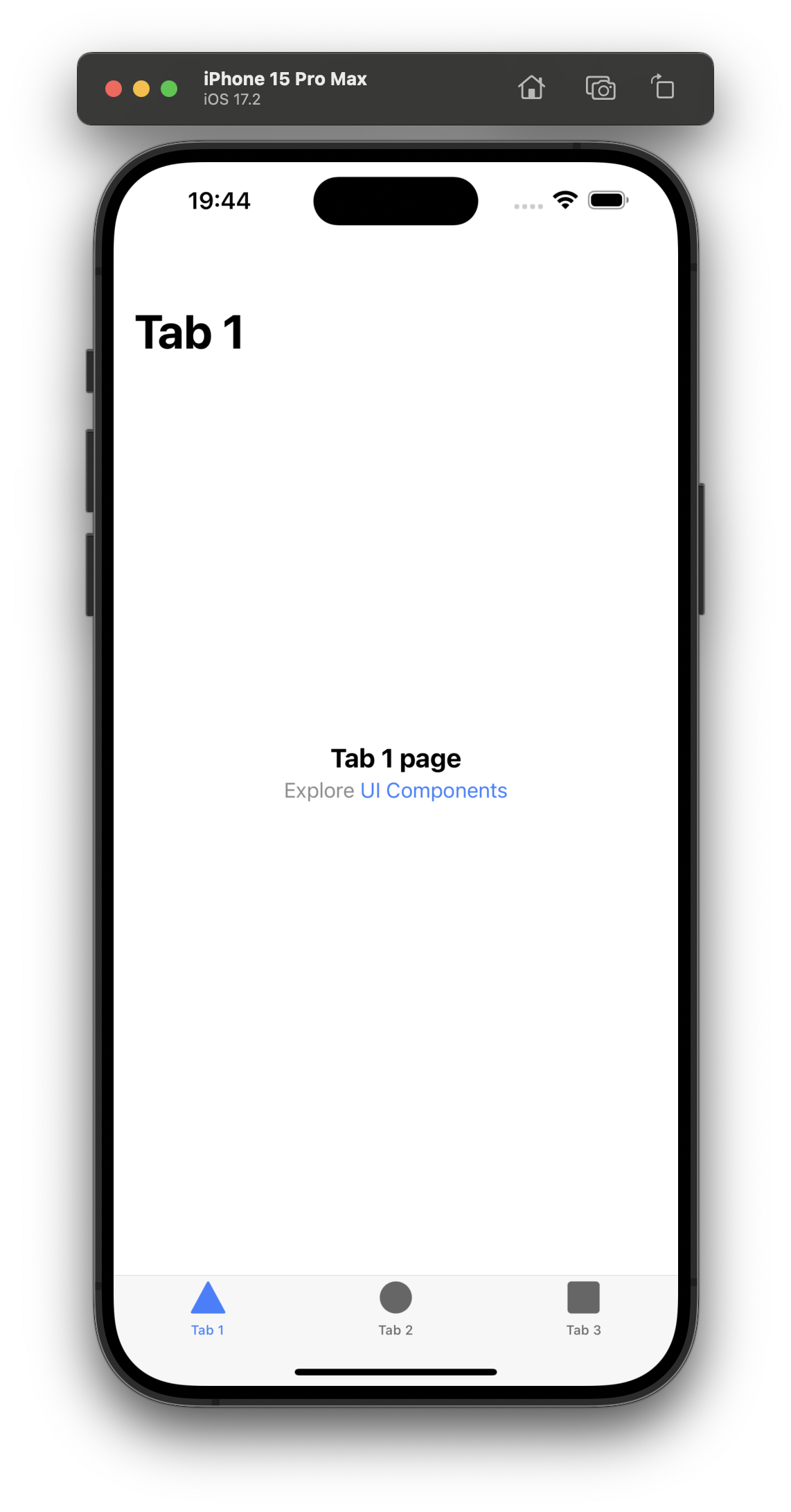
Và đây là thành quả khi chạy:

Build và xuất bản App lên App Store
... (sẽ cập nhật link hướng dẫn tại đây)
11. Xem thêm tài liệu ionic
Ionic có một bộ sưu tập các thành phần và API đầy đủ giúp chúng ta sử dụng để xây dựng ứng dụng của mình. Xem thêm Tài Liệu Ionic để tìm hiểu về những gì chúng ta có thể làm với ionic và cách sử dụng các thành phần và API trong ứng dụng của mình.
Nào, bắt đầu viết tiếp những dòng code để hiện thực ý tưởng của bạn!



Bình luận gần đây